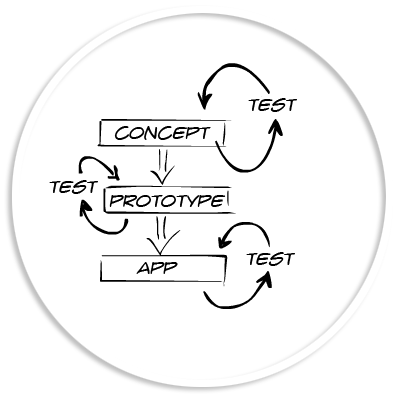
Quick usability Test
I found them to be extremely useful and effective for my design process. I quickly modify the prototype and ask someone to interact with it and gather the feedback to make the best experience for the user.
This allowed me to quickly understand the day-to-day challenges, I utilize this technique very often and earlier in the process to gather user feedbacks which help me to take design decisions.
This approach is beneficial in gathering new piece of valuable information about the users’ needs and showing the stakeholders design progress.